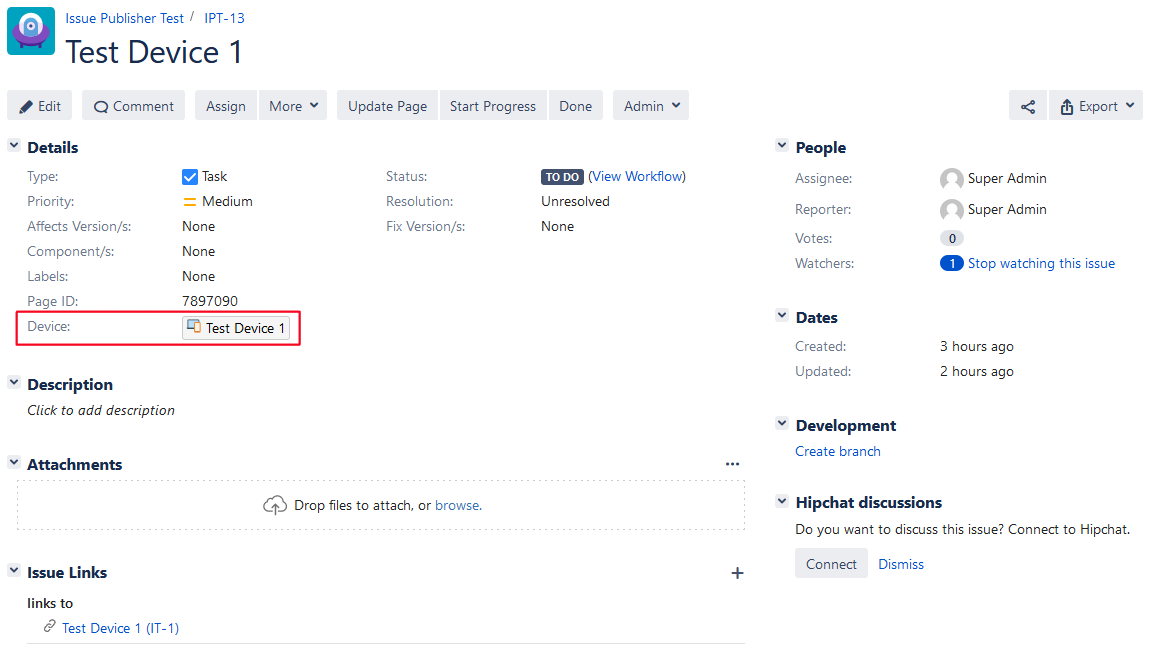
#set($device = $!insightHelper.getObjectFromField($issue, "Device"))
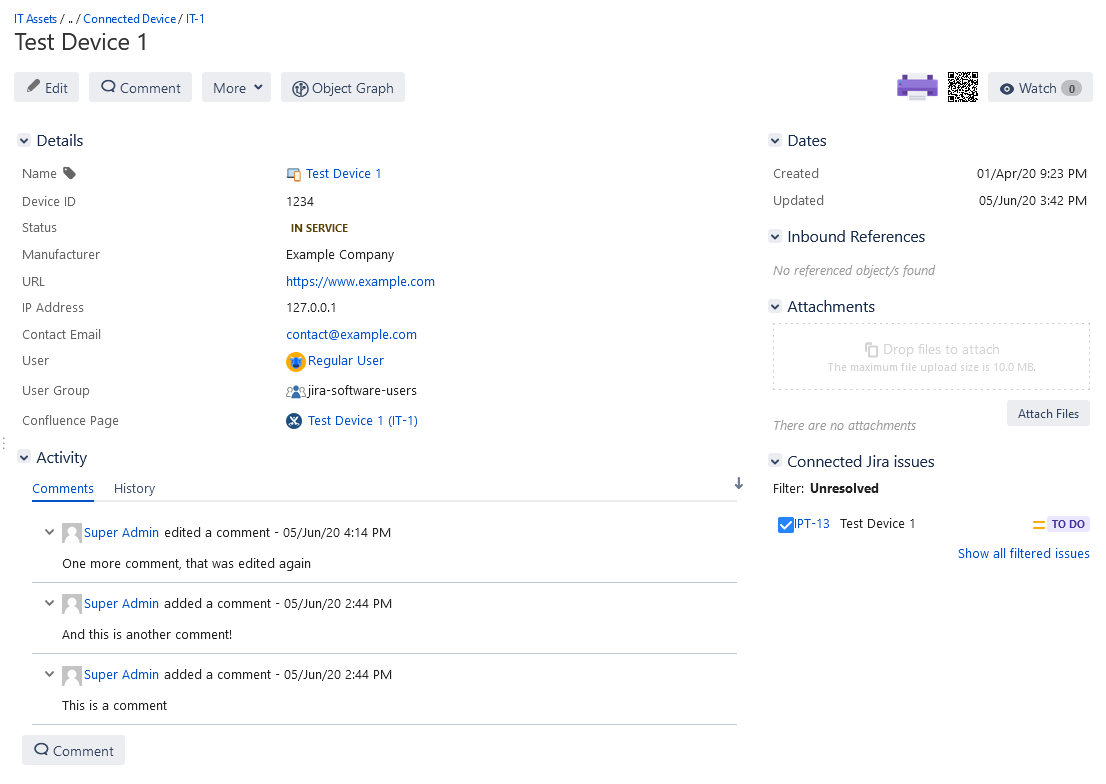
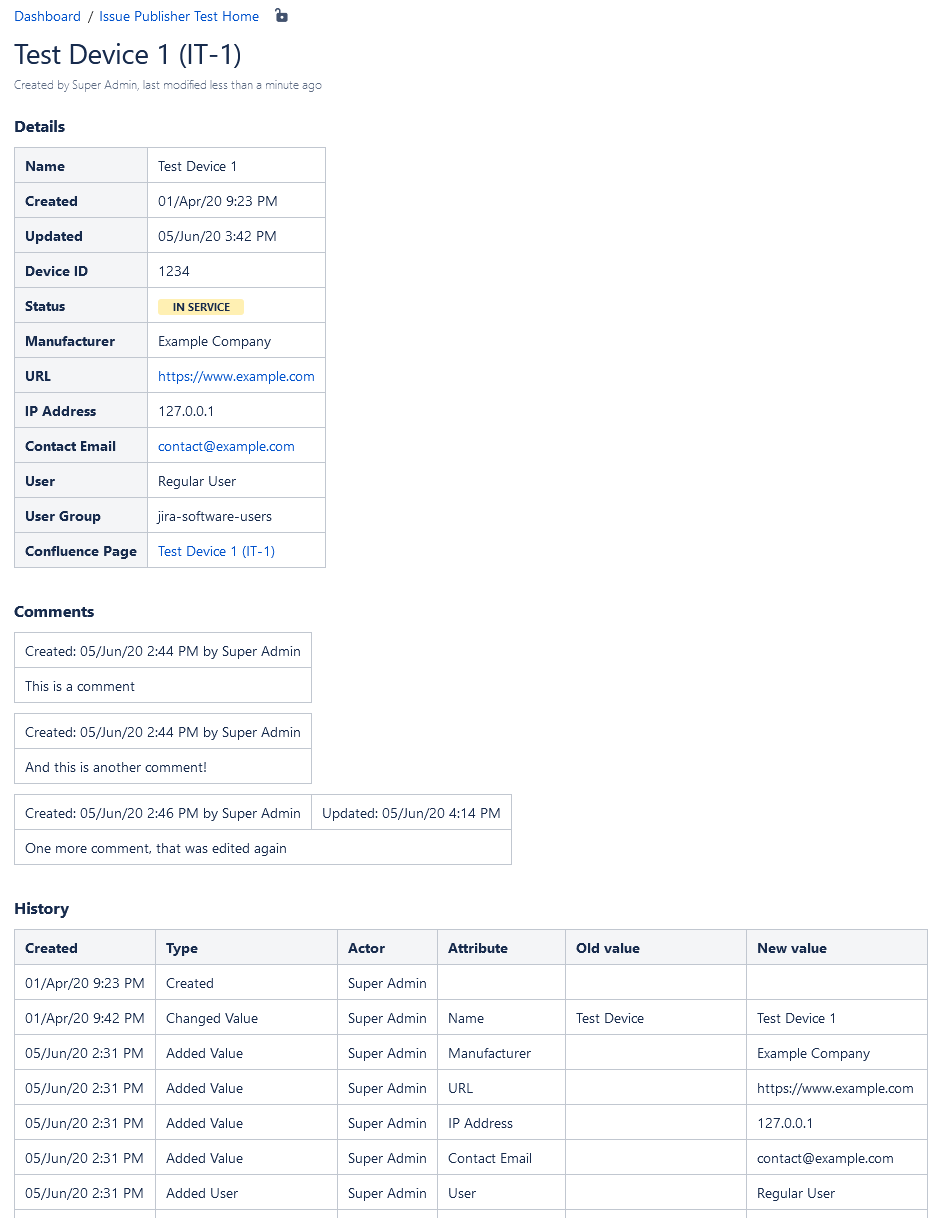
<h3 class="auto-cursor-target">Details</h3>
<table class="wrapped"><colgroup> <col /> <col /> </colgroup>
<tbody>
<tr>
<th>Name</th>
<td>$!insightHelper.getAttributeValue($device, "Name")</td></tr>
<tr>
<th>Created</th>
<td>$!fieldHelper.getDateTimeAsString(${device.created})</td></tr>
<tr>
<th>Updated</th>
<td>$!fieldHelper.getDateTimeAsString(${device.updated})</td></tr>
<tr>
<th>
<p>Device ID</p></th>
<td>$!insightHelper.getAttributeValue($device, "Device ID")</td></tr>
<tr>
<th>Status</th>
<td>
#set($statusValue = $!insightHelper.getAttributeValue($device, "Status"))
#if($statusValue)
#set($statusColour = $!insightHelper.getStatusCategoryColour($statusValue))
<div class="content-wrapper">
<p><ac:structured-macro ac:name="status" ac:schema-version="1" ac:macro-id="$macroHelper.newId()"><ac:parameter ac:name="subtle">true</ac:parameter><ac:parameter ac:name="colour">$statusColour</ac:parameter><ac:parameter ac:name="title">${statusValue.name}</ac:parameter></ac:structured-macro></p></div>
#end
</td></tr>
<tr>
<th>Manufacturer</th>
<td>$!insightHelper.getAttributeValue($device, "Manufacturer")</td></tr>
<tr>
<th>URL</th>
<td>
#set($urlValue = $!insightHelper.getAttributeValue($device, "URL"))
#if($stringUtils.isNotBlank($urlValue))
<p><a href="$urlValue">$urlValue</a></p>
#end
</td></tr>
<tr>
<th>IP Address</th>
<td>$!insightHelper.getAttributeValue($device, "IP Address")</td></tr>
<tr>
<th>Contact Email</th>
<td>
#set($contactMailValue = $!insightHelper.getAttributeValue($device, "Contact Email"))
#if($stringUtils.isNotBlank($contactMailValue))
<p><a href="mailto:$contactMailValue">$contactMailValue</a></p>
#end
</td></tr>
<tr>
<th>User</th>
<td>$!insightHelper.getAttributeValue($device, "User").getDisplayName()</td></tr>
<tr>
<th>User Group</th>
<td>$!insightHelper.getAttributeValue($device, "User Group")</td></tr>
<tr>
<th>Confluence Page</th>
<td>
#set($pageIdValue = $!insightHelper.getAttributeValue($device, "Confluence Page"))
#if($pageIdValue)
#set($selectedPage = $confluenceHelper.getPage("$pageIdValue"))
<p><a href="${remoteServer.displayUrl}/pages/viewpage.action?pageId=$pageIdValue">$selectedPage.getTitle()</a></p>
#end
</td></tr></tbody></table>
#set($comments = $insightHelper.getComments($device))
#if($collectionHelper.isNotEmpty($comments))
<h3 class="auto-cursor-target">Comments</h3>
#foreach($comment in $comments)
<table class="wrapped">
<tbody>
<tr>
<td>Created: $!fieldHelper.getDateTimeAsString(${comment.created}) by $!userHelper.getUserByKey($!{comment.author}).getDisplayName()</td>
#if(${comment.created} != ${comment.updated})
<td>
Updated: $!fieldHelper.getDateTimeAsString(${comment.updated})</td></tr>
<tr><td colspan="2">${comment.comment}</td></tr>
#else
</tr>
<tr><td >${comment.comment}</td></tr>
#end
</tbody></table>
#end
#end
#set($objectHistory = $insightHelper.getObjectHistory($device))
#if($collectionHelper.isNotEmpty($objectHistory))
<h3 class="auto-cursor-target">History</h3>
<table class="wrapped"><colgroup> <col /> <col /> <col /> <col /> <col /> <col /> </colgroup>
<tbody>
<tr>
<th>Created</th>
<th>Type</th>
<th>Actor</th>
<th>Attribute</th>
<th>Old value</th>
<th>New value</th></tr>
#foreach($historyItem in $objectHistory)
<tr>
<td>$!fieldHelper.getDateTimeAsString(${historyItem.created})</td>
<td>$!insightHelper.getHistoryTypeName($historyItem)</td>
<td>$!userHelper.getUserByKey($!{historyItem.actorUserKey}).getDisplayName()</td>
<td>$!{historyItem.affectedAttribute}</td>
<td>$!{historyItem.oldValue}</td>
<td>$!{historyItem.newValue}</td></tr>
#end
</tbody></table>
#end